The Non-Designer’s Guide To Choosing Basic Fonts

Note: This post contains affiliate links, which are noted with an asterisk (*).
This is part 2 of my series “How to Create a Design Style.” You can find the other posts in the series at these links:
Choosing your fonts can definitely be overwhelming — with so many styles to choose from it’s hard to know where to begin. The thing to know though is that there are some things you can do that can help make finding good fonts a lot easier than you would think.
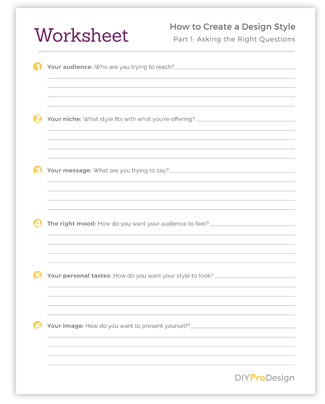
First, I would highly suggest answering the questions in this post about your business, in terms of the message you’re trying to send and the mood you’re trying to create. Thinking about the answers to these can really help narrow things down for you and help you find your fonts a lot faster.
Then, keep reading for some things to keep in mind while you’re looking. It basically just boils down to knowing the types of fonts you need, and some good places to find them.
1. You’ll need to know a few font terms.
When you look for fonts, you’ll notice that there are of course many different kinds, but the thing to know is that they can be broken down into a handful of categories. And while there are many types, these are the basic ones. Just knowing these covers most of the bases.
Here are the basic types of fonts: Serif, Sans Serif, Script and Slab Serif.
Serif Fonts – Serif fonts are generally for more traditional or elegant styles. They get this name from the tiny decorative flourishes on each of the letters called “serifs”. Serif fonts are great for headers, and when used properly can work well for body text. Here’s an example of a Serif font:
Serif fonts can give a classy look to headlines.
Sans Serif Fonts – Sans serif fonts create a more modern or contemporary look. They have a very clean feel since they don’t have the serifs, hence the “sans” in the name. These can be used for any type of text or content, and work great for either headers or body text. Here’s an example of a Sans Serif font:
Sans Serif fonts are easiest to read.
Script (or Handwritten) Fonts – Script fonts give an elegant, artsy look and should be used very sparingly. You also want to use these at a larger size so they’re not hard to read. They should only be used for headers and other short phrases. Here is an example:
Script fonts can be hard to read at smaller sizes.
Slab Serif Fonts – Slab serif fonts generally give a more laid back and informal look. Their serifs are more “block” like and squared off. These are best used in headers as a more decorative font. I would stay away from using slab serif fonts in body text since they can be hard to read in paragraph form at smaller sizes. Here is an example:
Slab Serif fonts can work great in headers.
When you are trying to decide which of these types to use for your style, you’ll definitely want to choose fonts that fit with the message you’re trying to send to your audience, and the mood you’re trying to create.
2. You mainly need 2 fonts for your design style.
To start out with, you really only need 2 fonts. You will need a Display font a for headlines and subheads, and a second font for Body Text. That’s really all you need to begin with. I’ve also listed some optional extra types that can dress things up a bit.
But you do really only need these 2 to start.
First – Display font for headings, titles and subheadings
Display Fonts – Display fonts are generally more bold and can be more decorative since they are used at larger sizes for headlines or other attention-grabbing copy.
This is an example of a Display font.
Your display font is definitely the most important. This is the one that is going to give the most personality to the look of your style, and I would put the most time into finding the right font.
I would suggest sticking with serif, sans serif or slab serif for this, since script fonts can be a little more tricky as far as readability.
When you’re just starting out, definitely keep this font simple. Simple does not have to mean boring — it can also mean clean and classy.
Google fonts has a ton of great free options. Here are some ideas:
Second – Body text font
Body Text Fonts – Body text fonts are generally more plain and simple, and work well at a smaller size since they’re easier to read and are used for paragraphs of text.
This is an example of a Body Text font.
It’s a good idea to choose a font with different styles like bold, semi bold, italic, bold italic, etc. That way when you emphasize something in your content, you automatically have a matching font to do it with.
Serif or sans serif fonts work great for this, but be careful with using serif fonts for body text because they can tend to be hard to read at the smaller size. Using a clean sans serif font is usually the safest option for readability.
Again, Google Fonts is a great place to find a ton of these, and these are some good options:
A Couple Tips on Font Combining and “Test Driving” Fonts:
Font Combining – Google Fonts has a neat feature where you can click on a font and it will show you some great fonts that will go with it. Just go to the “Pairings” tab under each font.
Font “Test Driving” – Most sites will have a place where you can type in some text to “test drive” the font. Try this with several words to make sure it’s going to look like you think. The preview images for these only show these fonts in their best light, and I’ve found that sometimes a font I thought I would like doesn’t work as well when I try out different words.
Other optional types of fonts:
These last 2 are definitely optional, but when used right they can do a lot dress up your look:
Decorative Fonts – These types of fonts are only used sparingly, but when done right they can really add some interest to your style. Script or handwritten fonts also work well for this.
I’ve found that the best fonts for this are usually paid versions, and you can find some great ones at Creative Market*. (Note: People also refer to these as “display” fonts, so the term can be used interchangeably. A display font is essentially any font that can be used as a header, and this can include many types of fonts from the most simple and plain to the most ornate.)
Again think readability here, especially with these. On the really decorative ones, I only ever use the font in a large header, on 1 to 3 words at a time. Never a whole phrase and never a whole sentence.
I also make sure to use these at a fairly decent size. You really do not want to use fonts like this at a small size and risk your text being hard to read.
Think of these fonts as “the cherry on top.” Again, you use them very sparingly, so as to not let them overpower your layout. It doesn’t take much for them to have a good effect.
Pull Quote Text – Also sometimes referred to as “call out text.” This is text that is used to call attention to a certain quote either from your body text or to reference a quote from someone else.
This is an example style for a pull quote, also referred to as 'call out text'."
It’s usually larger in size than the rest, and is sometimes a different color. Many times an italic version of a font is used. I suggest using an italic version of your body text for this so it will blend well with your body text font.
3. Where to find fonts.
While there are definitely many places to find fonts, here are some of my favorites:
Creative Market* – One of the best places to find beautiful script or handwritten fonts, display fonts, logo fonts, plus tons of other great artwork.
Google Fonts – Great commercial use fonts you can use for free, plus I love their feature that makes it easy to find those elusive font combinations.
Font Squirrel – This is a great place to find free commercial use fonts.
Dafont.com – Each font should list the type of use it’s okay for. Make sure it does not say “personal use.”
Quick Tip: I don’t download fonts from just anywhere, because some font sites can be spammy. Plus their fonts may only be licensed for personal use. I try to stick with a few very reputable font sites to avoid accidentally downloading a virus, plus if you’re using them for your monetized blog, you’ll definitely want to only use fonts that are licensed for commercial use.
Wrapping Up
Finding fonts for your style does not have to be as difficult as it sounds.
Again, you only need a couple types of fonts for your style, and it’s definitely best to keep it simple, especially when you’re just starting out. You don’t want it to be too boring, but clean and classic is always a safe bet. Use your instincts, and you don’t have to be a pro to get this right. Just use what looks good to you. Besides, you can always change it later if you need to.
Ask yourself, do these fonts fit with the style and image I’m trying to present? Do they make my business look professional? Are they clean and easy to read? If you can answer yes to those questions, you’re well on your way to a great style.
Any questions about fonts? I’d love to hear them in the comments!

Get my FREE InDesign Mini Course
Get access to my 5-lesson video course to learn how to create blog graphics, checklists, worksheets, promo graphics and more.